CSS Flex 弹性布局
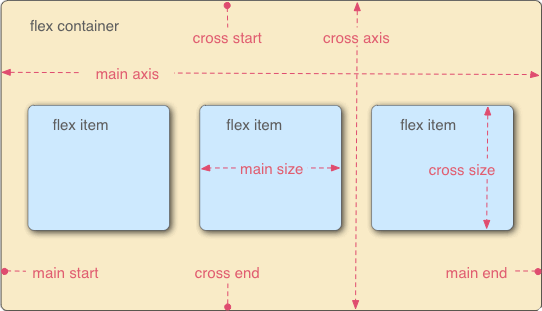
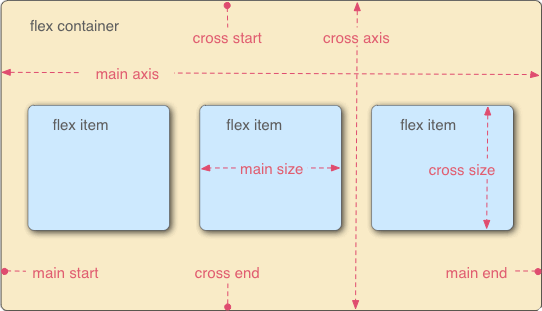
- 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称“项目”。
- 容器存在2根轴, 主轴,从轴. 容器不存在行的概念.

容器属性(控制所属子元素)
- flex-direction: 主轴方向,项目(子元素)的排列方向.
- flex-wrap: 子元素(项目)超出父容器时是否换行.
- flex-flow: flex-direction flex-wrap 的缩写.
- justify-content: 子元素(项目)在主轴方向上的对齐方式
- align-items: 子元素(项目)在次轴方向上的对齐方式
- align-content: 子元素(项目)在侧轴还有多余空间时调整容器内项目的对齐方式
项目属性(子元素)
- order: 设置项目在容器中出现的顺序.
- align-self: 覆盖 align-items 属性,为某个项目设置不同的对齐方式
- flex: flex-grow flex-shrink flex-basis 的缩写.分别对应项目的增长量,收缩量,长度. ( 默认值: flex: 0 1 auto; )
- flex-grow,flow-shrink: 计算方式
Flex 一维布局
- Flex是一维布局的含义之一:假设主轴尺度足够,所有flex items都将布局在主轴上.