IPTABLES
Tables
表按类型组织规则,规则进一步组成链(hooks 触发 chains)
Built-in tables
- nat 网络地址转换 chains-> OUTPUT,POSTROUTING,PREROUTING
- filter 过滤数据包,链的默认表 chains-> FORWARD,INPUT,OUTPUT
- mangle 修改数据包 chains-> FORWARD,INPUT,OUTPUT,POSTROUTING,PREROUTING
Chains

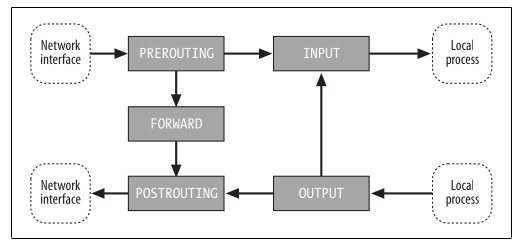
链与网络层的hooks关联,每个流经网络层的包都将触发hooks.
- PREROUTING: Triggered by the NF_IP_PRE_ROUTING hook.
- INPUT: Triggered by the NF_IP_LOCAL_IN hook.
- FORWARD: Triggered by the NF_IP_FORWARD hook.
- OUTPUT: Triggered by the NF_IP_LOCAL_OUT hook.
- POSTROUTING: Triggered by the NF_IP_POST_ROUTING hook.
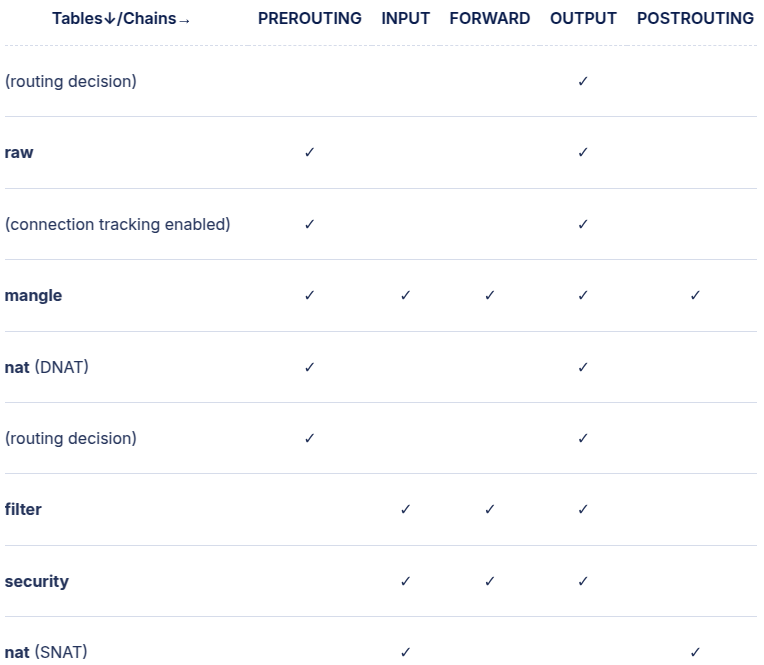
每个Hook上的chains有执行的优先顺序,参考下图
Examples (Matches ,Targets)
1 | iptables -A INPUT -i eth0 -p tcp --dport 22 -m state --state NEW,ESTABLISHED -j ACCEPT |